Running NodeRed on Bluemix
So you've clicked this far. I'm assuming you already know what Bluemix is....and what NodeRed is?
If you would like to:
Then read on. I'll cover how to set everything up in nice easy steps, with the usual overuse of screenshots.
In which case, login into Bluemix, navigate to the CATALOG tab and add a new Node-Red boilerplate app as instructed to do so. Accept all the defaults and give the app a unique name:
If you've not done it already, download the CF CLI. You'll need that. It's kind of essential for anything you do with Bluemix. Get it now.
Click the 'Download' button to download the .zip file of the Node-Red application.
The following info is also displayed below the screenshot above, you don't need to worry about it too much at this point, but you'll need to modify the values to match your credentials later on.
Once the .zip file is downloaded, extract the .zip file to a folder.
You'll note that it is just a standard Bluemix application, with a package.json file contained with it.
That looks mighty familiar, doesn't it?
You'll also notice that there the node_modules folder is missing.
If you performed a 'cf push' as was mentioned earlier, you would just push up a web page (index.html) that would explain what you need to do with Node-Red. (You would be missing a lot of things)
So, to get all the node_modules, you need to execute the 'npm install' command to download the packages required by the Node-Red application.
It uses the package.json file to tell it what packages are needed. You can see that node-red is one of them in the dependencies list.
Once it has finished, you will now see a new node_modules folder has appeared and that the normal node-red folder that contains the product has been created. In fact, you can see all of the packages have been downloaded and their related folders have been created.
As you can see, underneath the node-red folder structure, it is exactly the same as the standalone installation of node-red. The /core and /io folders that we used to manually store our new nodes are located here:
As we have created some "un-official" Nodes ourselves and haven't gone through the process of making a formal package to deploy them via npm, we can just copy our local copies (that we've proven to work in our local installation of node-red):
Once copied, the files should be in this location:
As I've been doing some funky thing using WAMP, I'm using Autobahn to connect to my WAMP router running Crossbar.io - (another article for the future). Therefore, we now need to have the Autobahn library to be installed.
Here we have an option If you already have a copy of the Autobahn folder in the local node-red installation, you can just copy it across - but you'll also have to update the package.json file as well so that it is aware of it's existence.
Right, now we've got to this point, it's time to get back to the Terminal window and do the CF CLI commands.
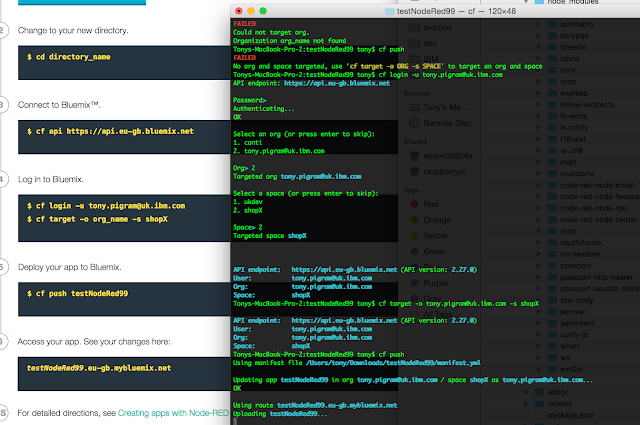
You can now follow the rest of the steps as suggested earlier by Bluemix. Connect to Bluemix, login, etc... and finally we can 'cf push' to push the code/folder up to Bluemix:
As this is the first time, it will take 5 minuets or so, as there are a lot of files. When finished, Bluemix will start running the application.
If you now navigate a web browser to the URL of your app, you should see the index.html page we referred to earlier:
All you need to do now is press the button to open the Node-Red editor.
Excellent, you are now in the Node-Red editor and you can see that my custom WAMP nodes are available for me to use:
Ah, you'll also note that I've made a deliberate mistake here - just to show you what to do if you miss a step or to help you know where to diagnose issues.
If you check the logs of the Bluemix app by entering 'cf logs testNodeApp99 --recent', you'll see the following (insert the name of your app in that command):
You may need to scroll up the window a bit, but you will see the section where Node-Red start running and you can see that for my 2 WAMP nodes there is a missing dependency of 'cloudant'. That's the reason the nodes do not appear in the palette.
As mentioned earlier, you could either manually copy the folders over from the existing installation of node-red and just update the package.json file, like so:
Or, you could update the package.json file and then navigate to the folder and perform the commands:
>npm install autobahn
>npm install cloudant
Once complete, you can then repeat the 'cf push' command.
Before I do the 'cf push' I opened up another Terminal window and ran the command 'cf logs testNodeRed99' (without the --recent), so that it would give me the log output as it happens. As you can see Node-Red started with no issues relating to the WAMP nodes:
We just needed the autobahn/cloudant folders to exist and contain the correct software for it to work.
Now we can open a web browser again, navigate to our URL, open the Node-Red editor and we should see all of the WAMP nodes.
As a debug test, I have some code in the WAMP nodes that does some console.log() outputs to prove that it's working correctly internally, as you can see these are output to the Terminal window:
Well, that concludes the exercise of getting Node-Red working with custom nodes and running on Bluemix (ie. in the Cloud).
I now have the ability to do all sorts of things.... I could setup the ability to connect my phone that would trigger a listening node that would then send an automated message, that 30 arduino devices could be listening to and would perform some action, like opening a valve and watering the plants in my garden for a fixed period of time... or....or...or....
You get the idea. The world is now your playground and oyster, thanks to having your specific instance of Node-Red running on Bluemix.
It's pretty cool really :-)
If you would like to:
- Run NodeRed in the cloud so all your IoT devices are truly cloud enabled
- Extend the NodeRed installation to include some custom Nodes that you've written
Then read on. I'll cover how to set everything up in nice easy steps, with the usual overuse of screenshots.
In which case, login into Bluemix, navigate to the CATALOG tab and add a new Node-Red boilerplate app as instructed to do so. Accept all the defaults and give the app a unique name:
If you've not done it already, download the CF CLI. You'll need that. It's kind of essential for anything you do with Bluemix. Get it now.
Click the 'Download' button to download the .zip file of the Node-Red application.
The following info is also displayed below the screenshot above, you don't need to worry about it too much at this point, but you'll need to modify the values to match your credentials later on.
Once the .zip file is downloaded, extract the .zip file to a folder.
You'll note that it is just a standard Bluemix application, with a package.json file contained with it.
That looks mighty familiar, doesn't it?
You'll also notice that there the node_modules folder is missing.
If you performed a 'cf push' as was mentioned earlier, you would just push up a web page (index.html) that would explain what you need to do with Node-Red. (You would be missing a lot of things)
So, to get all the node_modules, you need to execute the 'npm install' command to download the packages required by the Node-Red application.
It uses the package.json file to tell it what packages are needed. You can see that node-red is one of them in the dependencies list.
Once it has finished, you will now see a new node_modules folder has appeared and that the normal node-red folder that contains the product has been created. In fact, you can see all of the packages have been downloaded and their related folders have been created.
As you can see, underneath the node-red folder structure, it is exactly the same as the standalone installation of node-red. The /core and /io folders that we used to manually store our new nodes are located here:
As we have created some "un-official" Nodes ourselves and haven't gone through the process of making a formal package to deploy them via npm, we can just copy our local copies (that we've proven to work in our local installation of node-red):
As I've been doing some funky thing using WAMP, I'm using Autobahn to connect to my WAMP router running Crossbar.io - (another article for the future). Therefore, we now need to have the Autobahn library to be installed.
Here we have an option If you already have a copy of the Autobahn folder in the local node-red installation, you can just copy it across - but you'll also have to update the package.json file as well so that it is aware of it's existence.
Right, now we've got to this point, it's time to get back to the Terminal window and do the CF CLI commands.
You can now follow the rest of the steps as suggested earlier by Bluemix. Connect to Bluemix, login, etc... and finally we can 'cf push' to push the code/folder up to Bluemix:
As this is the first time, it will take 5 minuets or so, as there are a lot of files. When finished, Bluemix will start running the application.
If you now navigate a web browser to the URL of your app, you should see the index.html page we referred to earlier:
All you need to do now is press the button to open the Node-Red editor.
Excellent, you are now in the Node-Red editor and you can see that my custom WAMP nodes are available for me to use:
Ah, you'll also note that I've made a deliberate mistake here - just to show you what to do if you miss a step or to help you know where to diagnose issues.
If you check the logs of the Bluemix app by entering 'cf logs testNodeApp99 --recent', you'll see the following (insert the name of your app in that command):
You may need to scroll up the window a bit, but you will see the section where Node-Red start running and you can see that for my 2 WAMP nodes there is a missing dependency of 'cloudant'. That's the reason the nodes do not appear in the palette.
As mentioned earlier, you could either manually copy the folders over from the existing installation of node-red and just update the package.json file, like so:
Or, you could update the package.json file and then navigate to the folder and perform the commands:
>npm install autobahn
>npm install cloudant
Once complete, you can then repeat the 'cf push' command.
Before I do the 'cf push' I opened up another Terminal window and ran the command 'cf logs testNodeRed99' (without the --recent), so that it would give me the log output as it happens. As you can see Node-Red started with no issues relating to the WAMP nodes:
We just needed the autobahn/cloudant folders to exist and contain the correct software for it to work.
Now we can open a web browser again, navigate to our URL, open the Node-Red editor and we should see all of the WAMP nodes.
As a debug test, I have some code in the WAMP nodes that does some console.log() outputs to prove that it's working correctly internally, as you can see these are output to the Terminal window:
Well, that concludes the exercise of getting Node-Red working with custom nodes and running on Bluemix (ie. in the Cloud).
I now have the ability to do all sorts of things.... I could setup the ability to connect my phone that would trigger a listening node that would then send an automated message, that 30 arduino devices could be listening to and would perform some action, like opening a valve and watering the plants in my garden for a fixed period of time... or....or...or....
You get the idea. The world is now your playground and oyster, thanks to having your specific instance of Node-Red running on Bluemix.
It's pretty cool really :-)





















Comments
Post a Comment