API Connect (was StrongLoop)
Some of you might remember StrongLoop....?....Back in 2013, some clever chaps decided to make a "better NodeJS"... History available here
You may have noticed that IBM then bought StrongLoop back in 2015. This has now morphed to an IBM product called API Connect. It's a tool with real potential. Here's the official blurb:
and a funky new Logo:
Back to the important stuff. How do we use it, how easy is it to setup and get going and why do I need it in my life? I'll aim to answer most of these things, possibly over more and more complex articles.
Okay, so we're going to keep things simple and not insist that you install IBM DataPower Gateway Appliance or the API Management Hypervisor or the Developer Portal... we'll just keep it nice and simple and see if we can get up and running in 10 minutes (or less!)
I'll be quick to answer, "Why do I need APIs"? You have WebSites, Mobile apps, internal web apps, internal mobile apps, external 3rd parties who need to access your data (that you can sell access to), so you can now create a robust API layer in-front of your backend systems.
Here's a PDF to answer most of your questions.
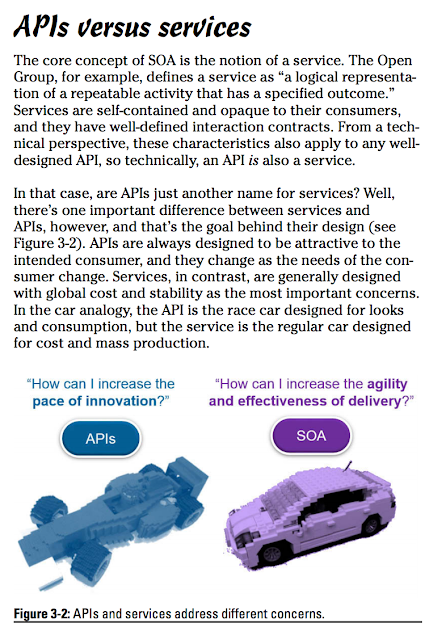
Hang on, I hear you say, wasn't that called SOA? Here's a snippet from the PDF above. I have to reference it, naturally, as it shows cars and IT :-D
Back to the job in hand, let's install API Connect and create the Hello-World application.
Now, let's install this software globally, so we can use it from the command-line:
>npm install -g apiconnect
>apic loopback hello-world
This command starts the application generator, Yeoman, to help scaffold the new project. Just press enter for each of the three questions asked.
.....
This creates an application named "hello-world" in a folder of the same name. This is the basic Hello World application.
>cd hello-world
If no now list the folder, you will see some folder have been created:
>ls - l
>>client --------> if app had a front-end, this is where HTML/CSS/JS goes
>>common --------> files common to both client and server
>> /models -------> all the data model JSON and JS files
>> /note.js ----> custom script for the note data model
>> /note.json --> note model definition file - properties and methods for model
>>definitions ----> definitions for the APIs
>> /hello-world-product.yaml -> YAML file for the hello-world product.
>> /hello-world.yaml ---------> Swagger definitions file for hello-world API
>>node_modules ---> all required node modules for the application
>>package.json ---> standard NodeJS package specification
>>server ---------> contains the NodeJS app and config files.
>> /server.js ---> the main application script for this app (as defined in package.json)
>> /config.json -> global app settings, such as REST API root, hostname and port
>> /model-config.json -> binds models to data sources and specify if model exposed by REST
>> /datasources.json --> the data source config file
>apic edit
You'll be asked to login to Bluemix (again, you MUST have an account by now, if not, why not. Get one. Now.)
To test the hello-world services, on the right-hand side, click on the [Run] button to open the application launcher.
Below that now click on the [Start] button to launch the hello-world application.
Once this has started, you should see a screen that says something like this:
>>Running
>>Application: http://127.0.0.1:4001/
>>Micro Gateway: https://127.0.0.1:4002/
*As a note here: You can run APIConnect using a Micro Gateway (JavaScript based) or via IBM DataPower (for big Enterprise level), as we want to run this on our Macs, we'll opt for using the Micro Gateway*
Notice that once the application is running, [Stop] and [Restart] buttons magically appear on the right-hand side of the screen.
btw - we could have just typed in a command line:
>apic start
and that would have bypassed having to use the GUI....just incase you wanted to avoid the GUI...
Okay, so now that we have the hello-world applciation running (this is just a NodeJS app running and listening for us to call it via the exposed REST APIs) we can test the APIs.
In the GUI, press the [Explore] button to switch to the API Explorer view.
This will show all of the REST APIs for hello-world 1.0.0 down the left-hand side.
Now, to test the services we shall use the [POST /notes] and [GET /notes] calls to populate some data and then retrieve it back again.
Click the [POST /notes] link in the left-hand column. Scroll down in the right-hand column until you see the [Call Operation] button. Just above, there is a [Generate] link, press this to get some "sample data" and then press [Call Operation] and scroll-down to the [Response] section to see the results.
You should see a [Code: 200 OK] returned that indicates that a new note was created. Yay!
If you did not, and you saw an error about CORS, this is related to certificates with your web-browser. Click the link to rectify this, accept any certificate, close the opened tab and press the [Call Operation] button again.
Also, remember to change the data before you press the [Call Operation] button, otherwise you'll be trying to create a duplicate note and that is not allowed.
Repeat the above [Generate] and [Call Operation] three/four times to get some data.
Now, let's test retrieving the data.
In the left-hand column click the [GET /notes] link.
Scroll down to the [Call Operation] button and press it.
If you scroll down to the results, you will see you get some data. Yay!
OKAY, so we have now tested the hello-world application. It adds data and retrieves data via the REST API that is exposed.
Switching back to the GUI, click on the [Run] button again to return to the application launch screen. Click on the [Stop] button to stop the application.
Yes, you could have done all of that setup and creation manually......but that takes a lot more time and is prone to typos and mistakes. The real value add, is future change and maintenance, combined with the Swagger documentation, it starts to make a lot more sense....
Take some time to view the files in the folders:
For complete instructions on how to publish your API, see the IBM documentation:
https://www.ibm.com/support/knowledgecenter/SSMNED_5.0.0/com.ibm.apic.toolkit.doc/tutorial_cli_project_stage_editor.html
https://www.ibm.com/support/knowledgecenter/SSMNED_5.0.0/com.ibm.apic.toolkit.doc/tutorial_cli_project_stage_command.html
Okay, so the above Hello World sample IS available from here: https://strongloop.com/get-started/
But, would you have found it?... possibly...possibly not.
Anyway, I'm now going to go "Beyond The Hello-World", buckle up / strap in, etc..etc...
I know, you can't wait, can you :-)
So, at this point, I'll stop and pause for a minute or two. The cynical one's reading this will be saying, "but, I can do all of that already myself via the command-line and creating file content myself, why do I need a product for that?".
Well, my friend, I initially said the same thing.
As I said above: Time. Consistency. and Time again.
When you're doing something simple, it's okay, but when you now need to scale up to more complex things and you need to do them fast, and I mean in minutes rather than hours, the tooling starts to come into it's own.
Yes, you "could" hand-craft templates yourself and manage them yourself, a bit like you used to do with HTML web-pages, back in-the-day. If you have the luxury of time and are happy to debug typos and mistakes you might have made, then feel free to carry on hand-crafting, in the meantime, the kool-kids will be leaving you behind...
>cd ThinkIBM
>apic loopback inventory
......to be completed.... (when I get time)
You may have noticed that IBM then bought StrongLoop back in 2015. This has now morphed to an IBM product called API Connect. It's a tool with real potential. Here's the official blurb:
and a funky new Logo:
Back to the important stuff. How do we use it, how easy is it to setup and get going and why do I need it in my life? I'll aim to answer most of these things, possibly over more and more complex articles.
Okay, so we're going to keep things simple and not insist that you install IBM DataPower Gateway Appliance or the API Management Hypervisor or the Developer Portal... we'll just keep it nice and simple and see if we can get up and running in 10 minutes (or less!)
I'll be quick to answer, "Why do I need APIs"? You have WebSites, Mobile apps, internal web apps, internal mobile apps, external 3rd parties who need to access your data (that you can sell access to), so you can now create a robust API layer in-front of your backend systems.
Here's a PDF to answer most of your questions.
Hang on, I hear you say, wasn't that called SOA? Here's a snippet from the PDF above. I have to reference it, naturally, as it shows cars and IT :-D
Back to the job in hand, let's install API Connect and create the Hello-World application.
Installation:
I take it you have NodeJS installed onto your Mac? (C'Mon, really?! If not, then google it, I'm not even going to listen to you if you haven't, especially in todays day and age... tch! If you do however, give yourself 10 bonus points)Now, let's install this software globally, so we can use it from the command-line:
>npm install -g apiconnect
Create the Hello-World application:
After installing now use API Connect Developer Toolkit command line interface to create initial application, so navigate to someplace useful, like a /dev folder and type:>apic loopback hello-world
This command starts the application generator, Yeoman, to help scaffold the new project. Just press enter for each of the three questions asked.
.....
This creates an application named "hello-world" in a folder of the same name. This is the basic Hello World application.
>cd hello-world
If no now list the folder, you will see some folder have been created:
>ls - l
>>client --------> if app had a front-end, this is where HTML/CSS/JS goes
>>common --------> files common to both client and server
>> /models -------> all the data model JSON and JS files
>> /note.js ----> custom script for the note data model
>> /note.json --> note model definition file - properties and methods for model
>>definitions ----> definitions for the APIs
>> /hello-world-product.yaml -> YAML file for the hello-world product.
>> /hello-world.yaml ---------> Swagger definitions file for hello-world API
>>node_modules ---> all required node modules for the application
>>package.json ---> standard NodeJS package specification
>>server ---------> contains the NodeJS app and config files.
>> /server.js ---> the main application script for this app (as defined in package.json)
>> /config.json -> global app settings, such as REST API root, hostname and port
>> /model-config.json -> binds models to data sources and specify if model exposed by REST
>> /datasources.json --> the data source config file
Testing the APIs:
Now, let's launch the hello-world application. We do that from the API Designer. This is the GUI, but we start it from the command-line:>apic edit
You'll be asked to login to Bluemix (again, you MUST have an account by now, if not, why not. Get one. Now.)
To test the hello-world services, on the right-hand side, click on the [Run] button to open the application launcher.
Below that now click on the [Start] button to launch the hello-world application.
Once this has started, you should see a screen that says something like this:
>>Running
>>Application: http://127.0.0.1:4001/
>>Micro Gateway: https://127.0.0.1:4002/
*As a note here: You can run APIConnect using a Micro Gateway (JavaScript based) or via IBM DataPower (for big Enterprise level), as we want to run this on our Macs, we'll opt for using the Micro Gateway*
Notice that once the application is running, [Stop] and [Restart] buttons magically appear on the right-hand side of the screen.
btw - we could have just typed in a command line:
>apic start
and that would have bypassed having to use the GUI....just incase you wanted to avoid the GUI...
Okay, so now that we have the hello-world applciation running (this is just a NodeJS app running and listening for us to call it via the exposed REST APIs) we can test the APIs.
In the GUI, press the [Explore] button to switch to the API Explorer view.
This will show all of the REST APIs for hello-world 1.0.0 down the left-hand side.
Now, to test the services we shall use the [POST /notes] and [GET /notes] calls to populate some data and then retrieve it back again.
Click the [POST /notes] link in the left-hand column. Scroll down in the right-hand column until you see the [Call Operation] button. Just above, there is a [Generate] link, press this to get some "sample data" and then press [Call Operation] and scroll-down to the [Response] section to see the results.
You should see a [Code: 200 OK] returned that indicates that a new note was created. Yay!
If you did not, and you saw an error about CORS, this is related to certificates with your web-browser. Click the link to rectify this, accept any certificate, close the opened tab and press the [Call Operation] button again.
Also, remember to change the data before you press the [Call Operation] button, otherwise you'll be trying to create a duplicate note and that is not allowed.
Repeat the above [Generate] and [Call Operation] three/four times to get some data.
Now, let's test retrieving the data.
In the left-hand column click the [GET /notes] link.
Scroll down to the [Call Operation] button and press it.
If you scroll down to the results, you will see you get some data. Yay!
OKAY, so we have now tested the hello-world application. It adds data and retrieves data via the REST API that is exposed.
Switching back to the GUI, click on the [Run] button again to return to the application launch screen. Click on the [Stop] button to stop the application.
Yes, you could have done all of that setup and creation manually......but that takes a lot more time and is prone to typos and mistakes. The real value add, is future change and maintenance, combined with the Swagger documentation, it starts to make a lot more sense....
Take some time to view the files in the folders:
Publishing the API to the Developer Portal:
Now that you’ve tried running your API locally, it’s time to publish it. API Connect supports publishing your API to services that supports a NodeJS runtime, and will soon include IBM Bluemix as well.For complete instructions on how to publish your API, see the IBM documentation:
https://www.ibm.com/support/knowledgecenter/SSMNED_5.0.0/com.ibm.apic.toolkit.doc/tutorial_cli_project_stage_editor.html
https://www.ibm.com/support/knowledgecenter/SSMNED_5.0.0/com.ibm.apic.toolkit.doc/tutorial_cli_project_stage_command.html
Okay, so the above Hello World sample IS available from here: https://strongloop.com/get-started/
But, would you have found it?... possibly...possibly not.
Anyway, I'm now going to go "Beyond The Hello-World", buckle up / strap in, etc..etc...
Create a LoopBack application:
We're going to create a multi-model Loopback application, create REST APIs using IBM Connect API Designer and IBM Connect Command Line, use the Loopback MySQL/MongoDB Connectors, test the REST APIs and create a relationship between models....I know, you can't wait, can you :-)
So, at this point, I'll stop and pause for a minute or two. The cynical one's reading this will be saying, "but, I can do all of that already myself via the command-line and creating file content myself, why do I need a product for that?".
Well, my friend, I initially said the same thing.
As I said above: Time. Consistency. and Time again.
When you're doing something simple, it's okay, but when you now need to scale up to more complex things and you need to do them fast, and I mean in minutes rather than hours, the tooling starts to come into it's own.
Yes, you "could" hand-craft templates yourself and manage them yourself, a bit like you used to do with HTML web-pages, back in-the-day. If you have the luxury of time and are happy to debug typos and mistakes you might have made, then feel free to carry on hand-crafting, in the meantime, the kool-kids will be leaving you behind...
Let's create an Inventory App:
>mkdir ThinkIBM>cd ThinkIBM
>apic loopback inventory
......to be completed.... (when I get time)





















Comments
Post a Comment