Mermaid JS
Mermaid... and not the Disney kind, the JavaScript kind: https://mermaid.js.org/
For quite some time now I've been using draw.io / diagrams.net (instead of the previous usage of Visio that cost money from M$oft)
Whilst I love using Draw.io - it is very flexible, it is great for visually describing what I need to express to other people in nice simple graphical representation (as I have found no-one seems to want to READ anymore, they want videos, pictures / images or diagrams), which makes life interesting doing my work / work job role, it does have some limitations.... and this is the same no matter what tool you use and that is keeping it updated / current and a single-source of truth.
The other BONUS was that Draw.io did NOT require you to use an online service - you can download / install the software (yes, I know, an alien concept for a certain Gen Z. population - but it has HUGE benefits that are not part of your world, ie. some of us aren't "connected 24/7" - shock!horror!)
Y'know how it goes, you make a nice Draw.io diagram, it shows everything all nice & lovely, you screenshot it and put it into a presentation (such as Powerpoint) so that it is read-only, ie. other people cannot fiddle with it (ok, yes, they often put blocks over the top of the original to modify it themselves, cannot stop that from happening) - however, if you wanted to make a change, you then have to find that draw.io tab, y'know the one that you saved with 10 other tabs, in 100 different draw.io files....
hmmmm... surely there's got to be a better way?
A couple of years ago, I was introduced to: https://www.websequencediagrams.com/
and whilst that was great and all... yes, it went into the "shareware" world, you need to [upgrade] to "premium" in order to do XY or Z... sigh.
The essence of that tool & why I liked it was that you could verbally/textually describe the diagram and it would generate an image as an output. That way, you can quickly change the text and the diagram is re-draw, ready for exporting and can then be cut&paste into a presentation tool. nice.
Again, there was a similar tool here: https://sequencediagram.org/
Again, similar as above, it is not my one-stop-shop, also I cannot put the text in and have them store it or even have any of it anywhere near their servers.
Hmmmm... what to do? Along comes Mermaid JS.
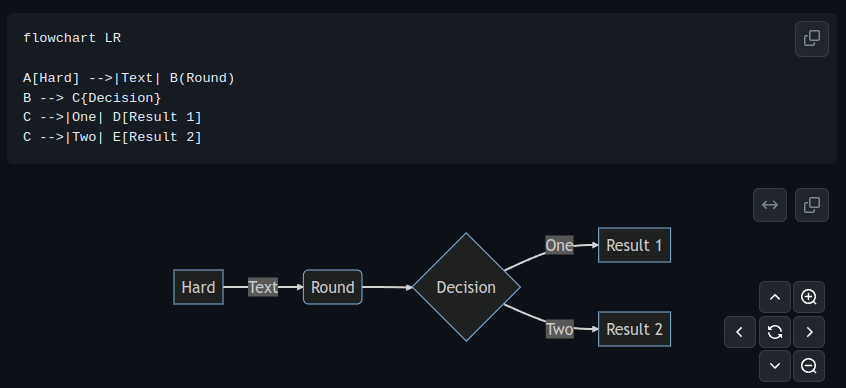
That is a DEMO from their mermaid.live editor, "hang on", I hear you exclaim, but that is online, that's not airgapped/offline. Correct. The demo is online. But, you can download, install / use the tool offline yourself - go check out the GITHUB repo.
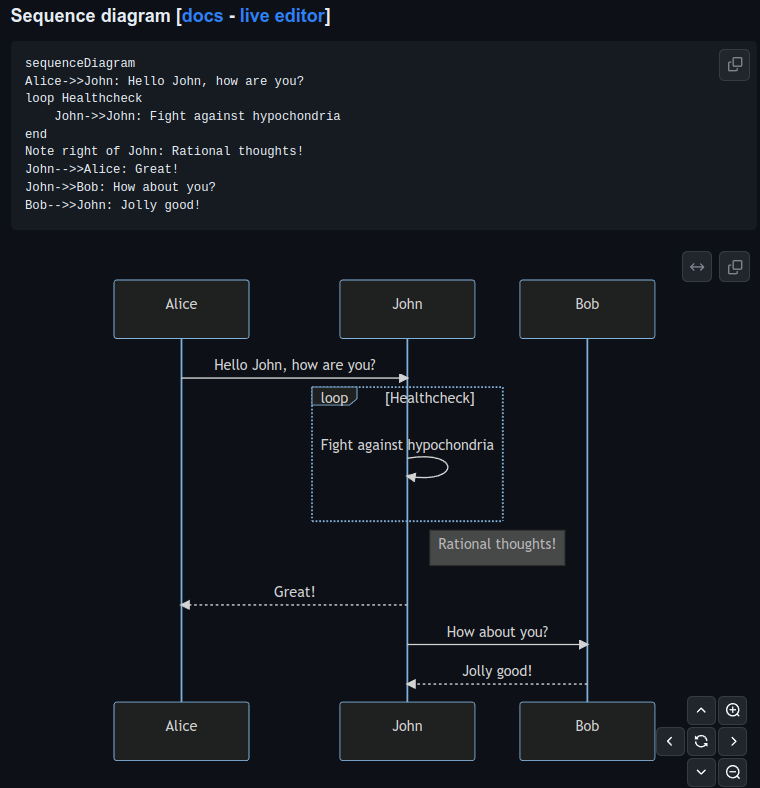
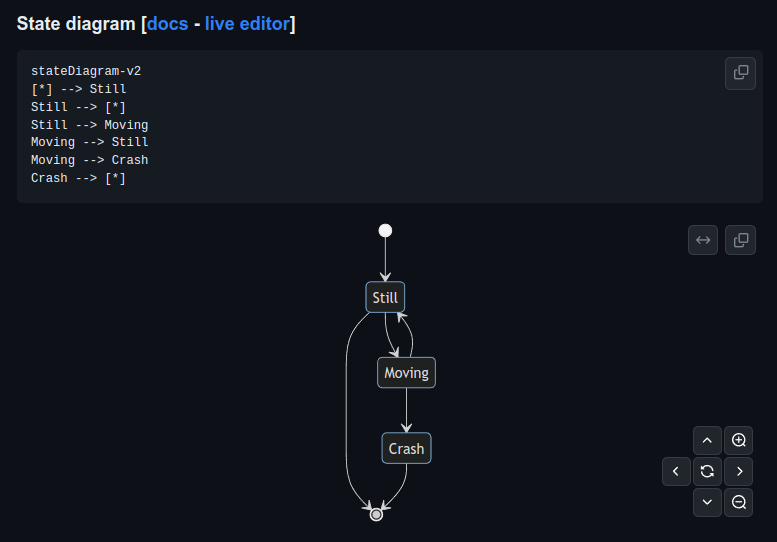
Not only can you describe textually what you want as an output, you can also choose from a multitude of different diagram outputs too, as well as the complexity of the content:
Did I also mention it has INTEGRATION to tons of other products too, now we're talking: https://mermaid.js.org/ecosystem/integrations-community.html
All-in-all, yeah, I'm impressed with the tool & what it can offer / do and also the fact it can work with the latest release of Node-Red. Yep, you can export your Node-Red Flow to now be documented auto-magically in MermaidJS - adding that little extra to the document creation role we're all meant to be contributing to.
There are MORE diagram syntax / types than I showed above, go check them out yourselves - I think you'll start to notice there are a LOT of common diagrams that you get asked to create / generate that you can now do in a really quick manner:
and not a whiff of a Gen. AI anywhere in the equation, what's not to like!
p.s. I really like how easy it is to create the sankey diagrams, that is awesome.


















Comments
Post a Comment